Metadata
File
Standard fields
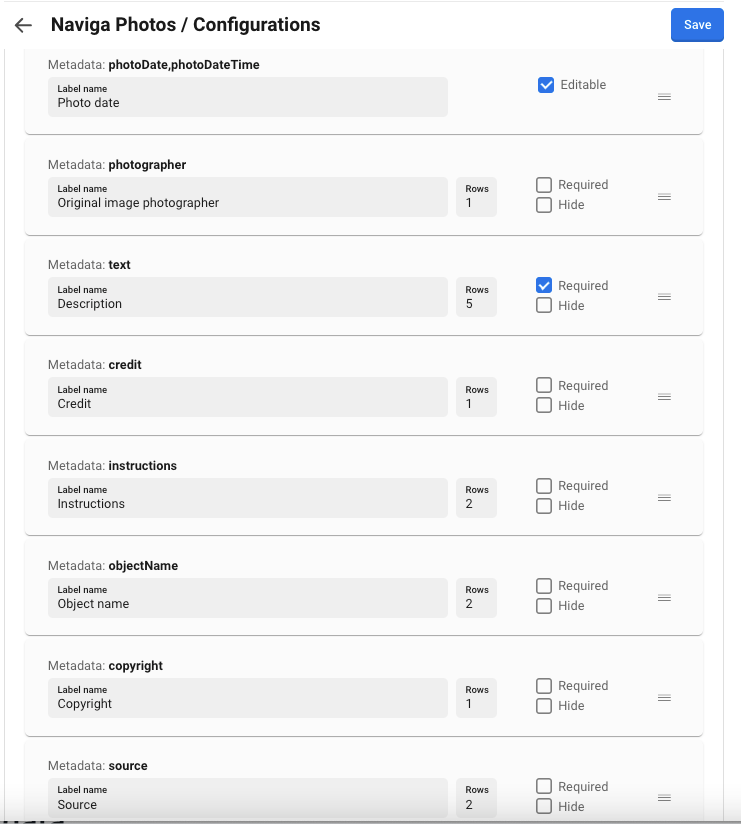
The following fields from the photo file are always present when adding or editing metadata.
The label shown in the user interface, the height of the edit field (in rows) and whether the field should be required or not can be configured. The fields can be sorted and if a field is hidden, it won't be visible for the user.

Only changes within the standard metadata fields is part of the downloaded photo.
Extra file metadata
Configures which additional metadata fields from a photo file that can be added or edited in the user interface.
Consists of an array of objects. Each object corresponds to a single metadata field from the file.
If both xmp and iptc are specified, xmp will be used if a value exists in the file, otherwise it will fall back to using the iptc value.
If neither xmp or iptc is specified, an empty field will be rendered. This is useful for adding custom metadata that is not present in the file.
Key
Type
Description
labelName
string
The label shown in the user interface
xmp
string
The name of this metadata in the xmp data of the file
rows
number
The height of the edit field shown in the user interface
mapToMetadataName
string
The name of the field that will be used to save this metadata in OC
required
boolean
Should entering a value be required in the user interface
The following example configuration contains a custom field (Alt text), and a field from iptc (City).
If you are not using "Extra file metadata", the configuration needs to contain a pair of empty square brackets: [ ]
Select and checkbox
When adding custom metadata, a select or a checkbox can be rendered instead of a text field. Additional keys used for this are:
Key
Type
Description
fieldType
string
The only valid values are: 'checkbox' and 'select'
defaultCheckboxValue
boolean
true makes the checkbox checked
selectOptions
array of strings
Options shown in the select.
defaultSelectValue
string
The value initially selected in the select. Needs to exist among the options in selectOptions.
A select or checkbox can not use values from xmp or iptc.
A checkbox can not be required.
Example configurations of checkbox and select:
If upgrading from 1.1 to 2.0
Before 2.0, the standard metadata fields were part of "Extra file metadata". If they are present in the configuration, please remove them! You will not be able to save the config until this is done.
Concepts
Configures which concept types that can be added or edited in the user interface.
Consists of an array of objects.
Key
Type
Description
label
string
The label shown in the user interface
title
string
The text used in the concept search input. "Search {title}"
rel
string
The relation type
filters
array of objects
An object has a single key, "ConceptImTypeFull" with the concept type.
Example:
The usage of rel is that is saved as a part of the link that gets written to the document. Later it's used to extract the different configured types to be displayed accordingly. This makes it so that you should NOT use the same rel in two different objects.
Wrong example ⚠️
Correct example ✅
Units
"Share with organization" checked by default - controls whether "Share with organization" initially should be checked or not when uploading images.