UI Components
Most of the UI component displayed here but for full list check out API / UI Components
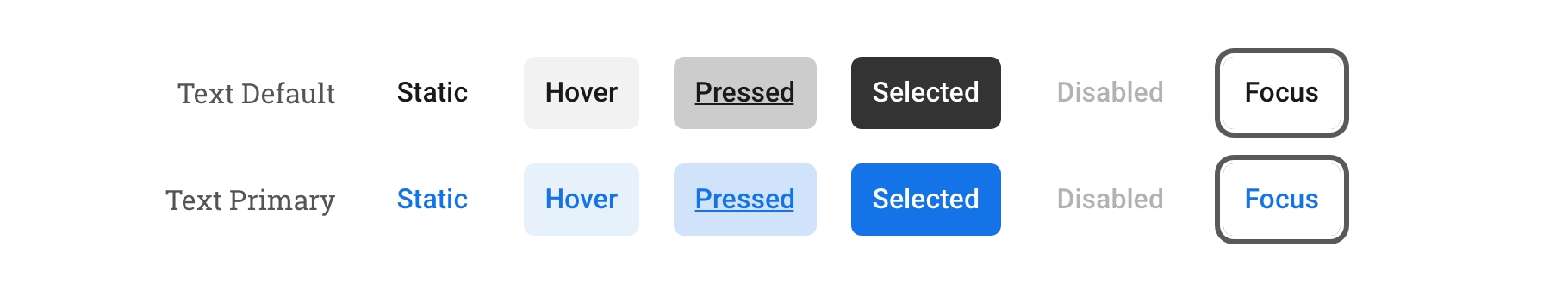
States
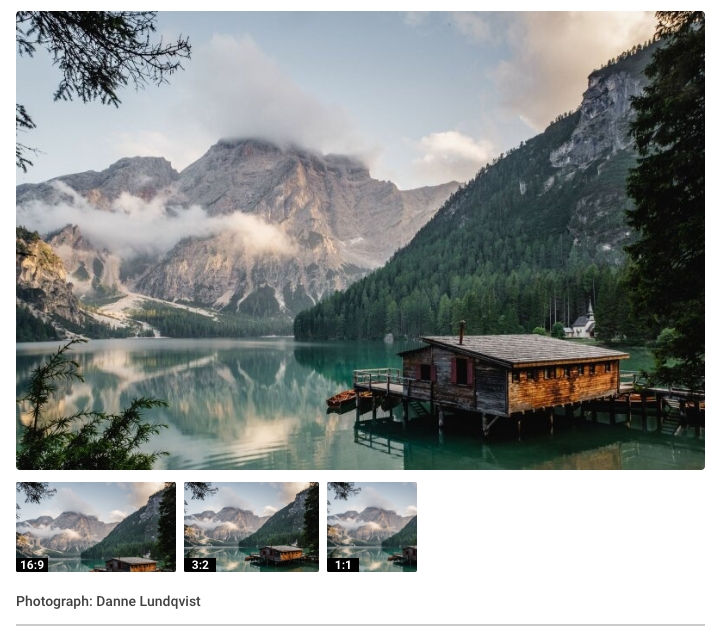
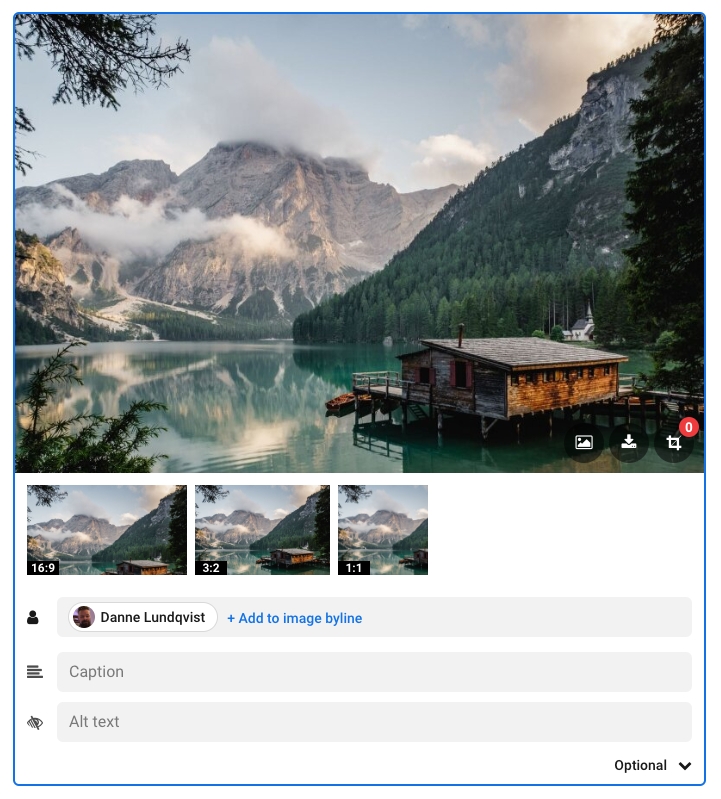
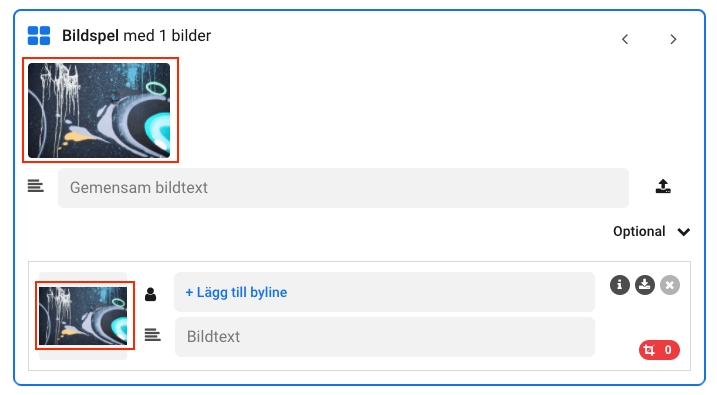
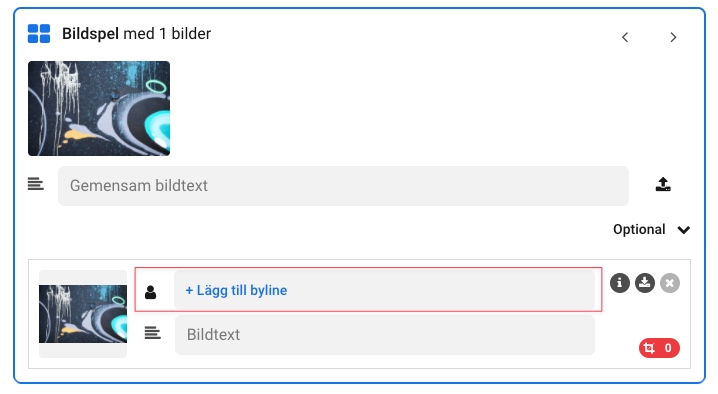
If we are creating new content component and extends Component from substance we are getting state handling right out of the box. The different states we have more general, selected and focused. With this we can render different content and style based of that. A good example of component are the Image component in the content area.


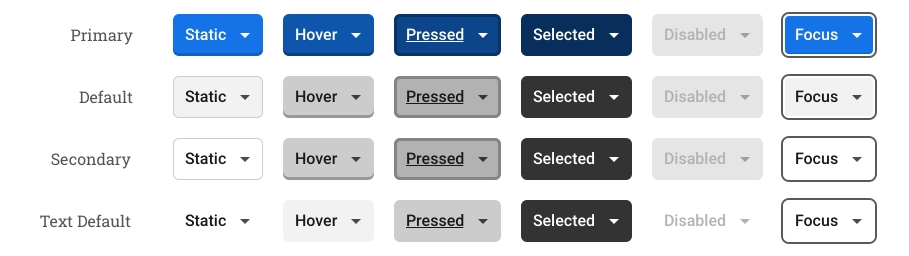
Components styles
We have introduced a type property so you can send in a space separated string ("primary small disabled") for the latest of our components for give the component different styles. In that way it's easy to add and remove styles without extending the component props list and keep it more slim and readable.
See more example for UIButton and UIChip below.
Naviga Content Icon Pack
Icons made and provided through the writer and used by UI components. When we're referring to icons this if the icons you can use.
Available icon for specific Writer version can be seen here: Icons for Writer 7.0.0 Icons for Writer 7.1.0 Icons for Writer 7.2.0 Icons for Writer 8.0.0 Icons for Writer 8.1.0
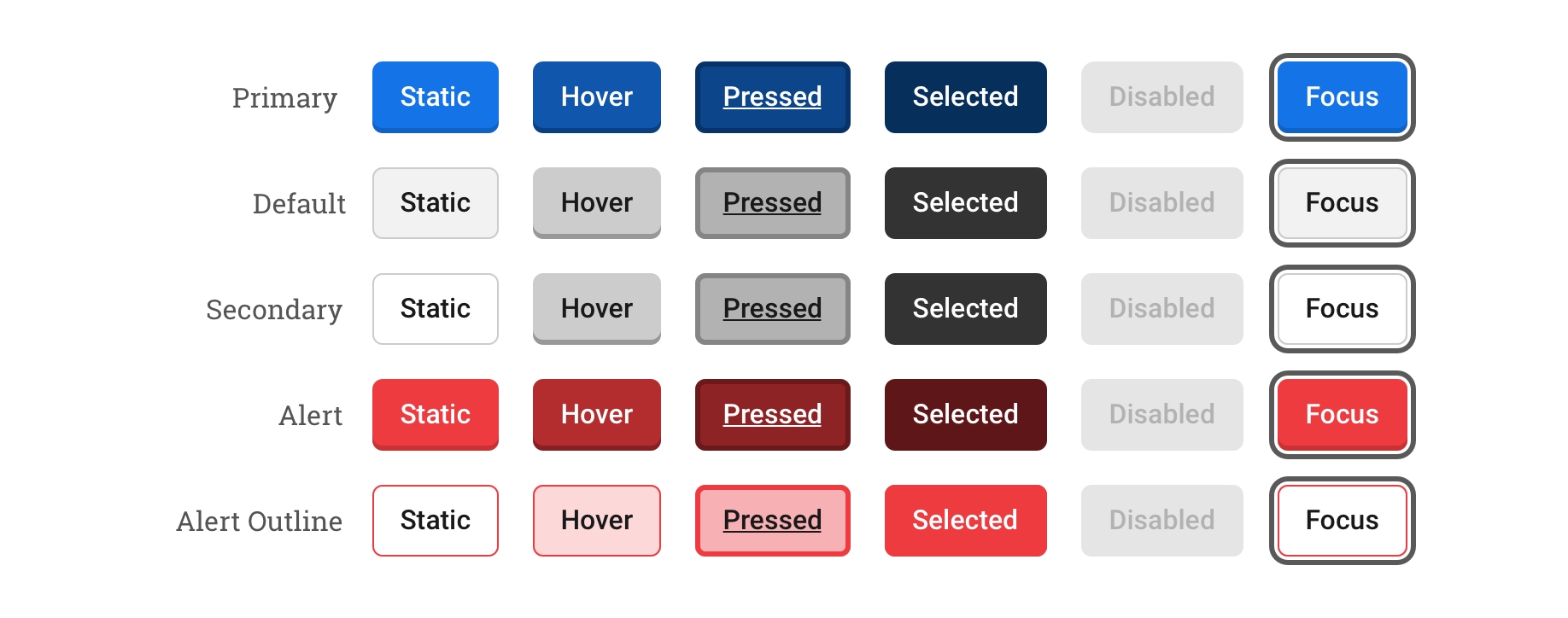
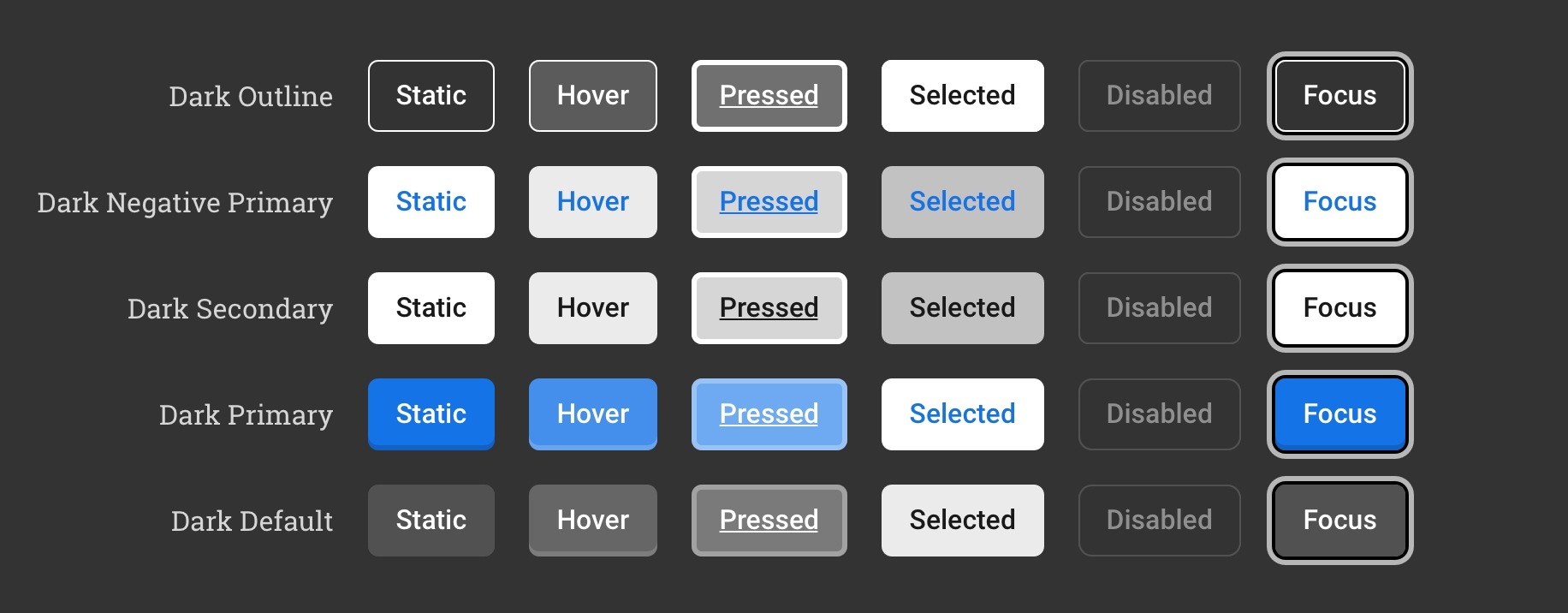
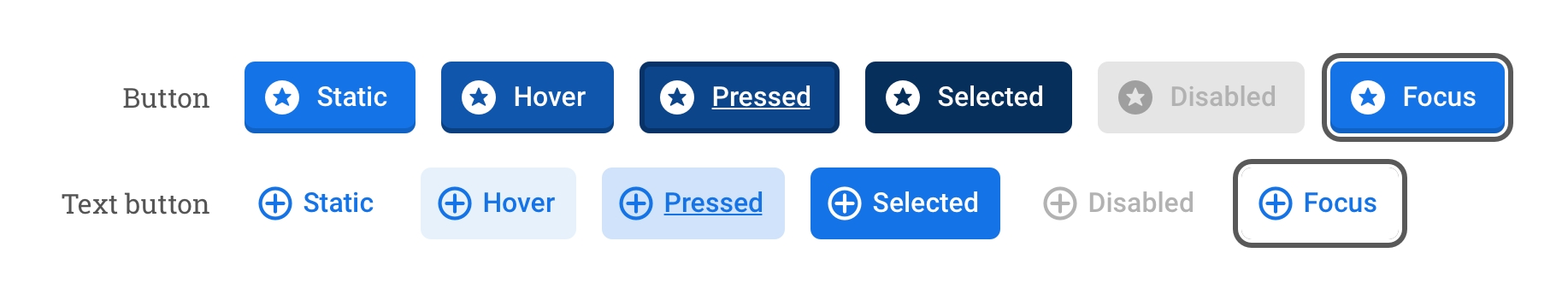
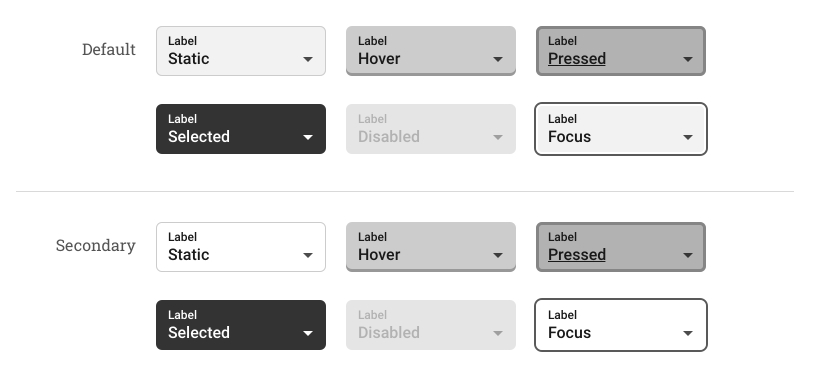
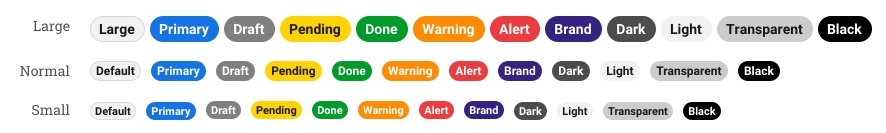
UIButton
For technical implementation see UI Components: UIButton
Some styles and examples

Examples


Examples

Examples

Examples
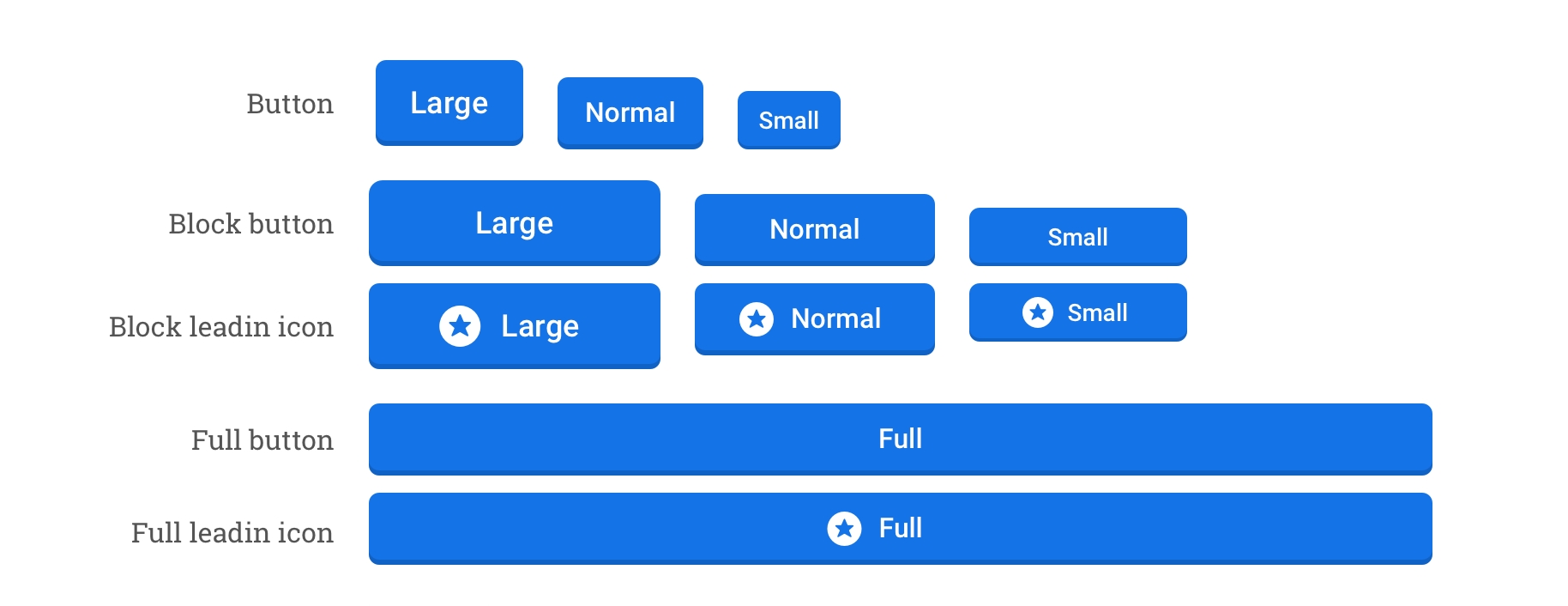
Width

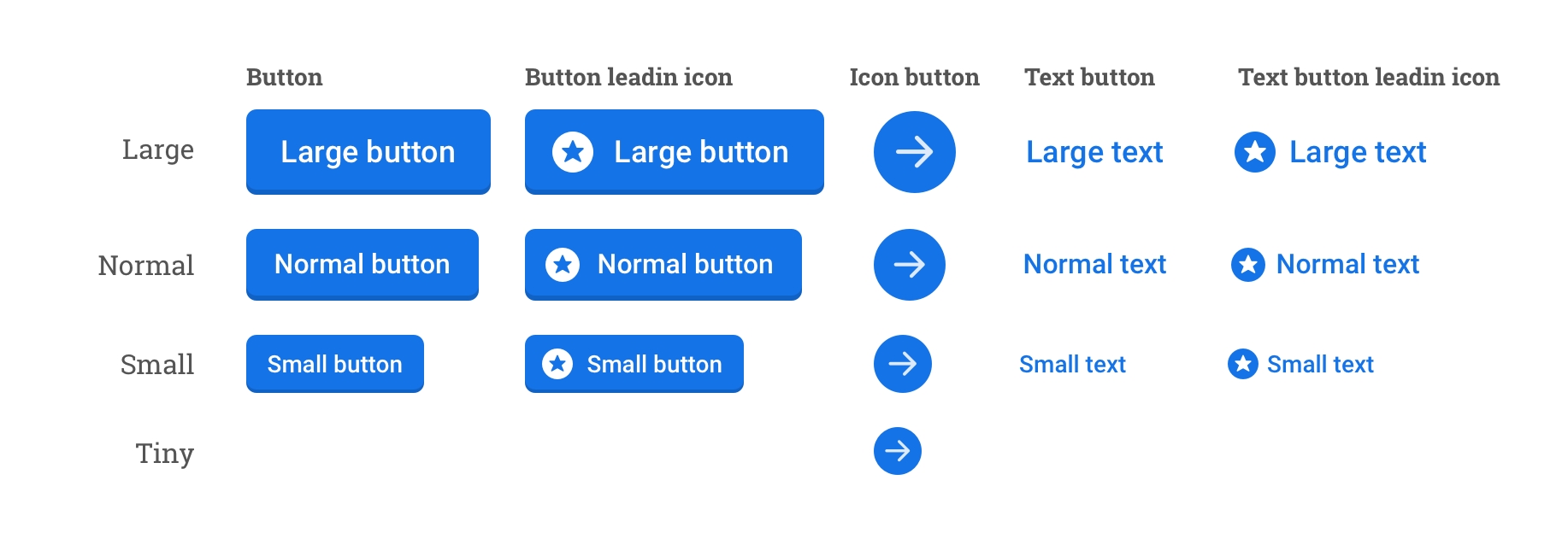
Sizes

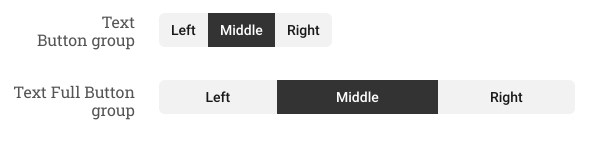
UIButtonGroup
Implementation
For technical implementation see UI Components: UIButtonGroup

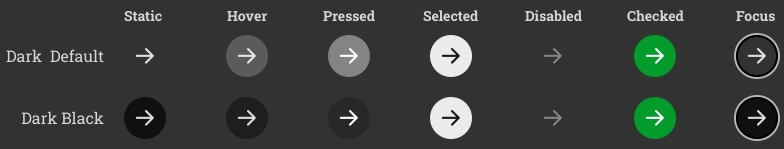
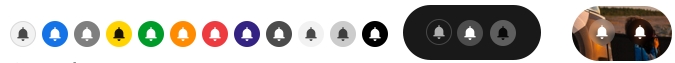
UIIconButton
Implementation
For technical implementation see: UI Components: UIIconButton
Styles and examples


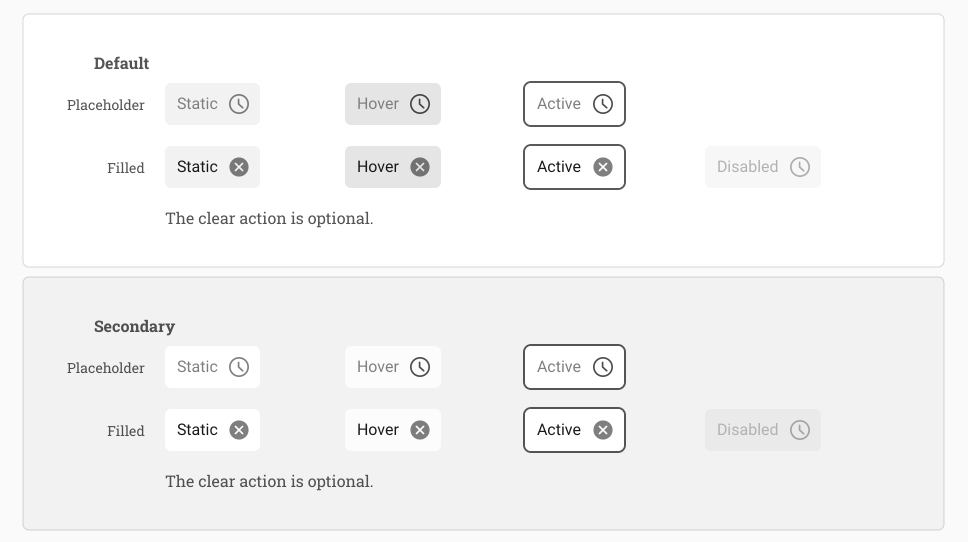
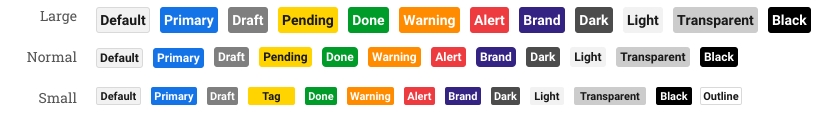
UIChip
Implementation
For technical implementation see: UI Components: UIChip
Styles and examples

Examples
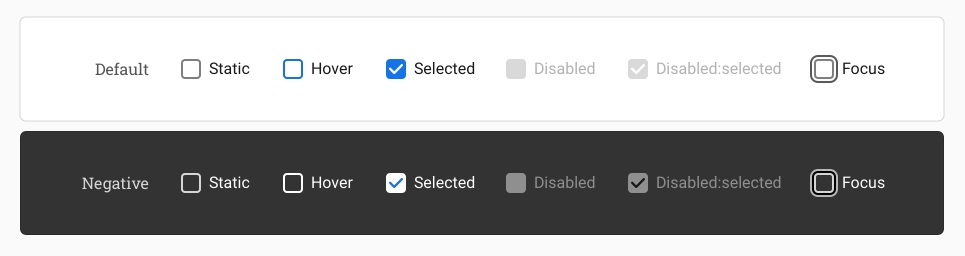
UICheckbox
Implementation
For technical implementation see: UI Components: UICheckbox
Styles and examples

UIToggle
Implementation
For technical implementation see: UI Components: UIToggle
Styles and examples
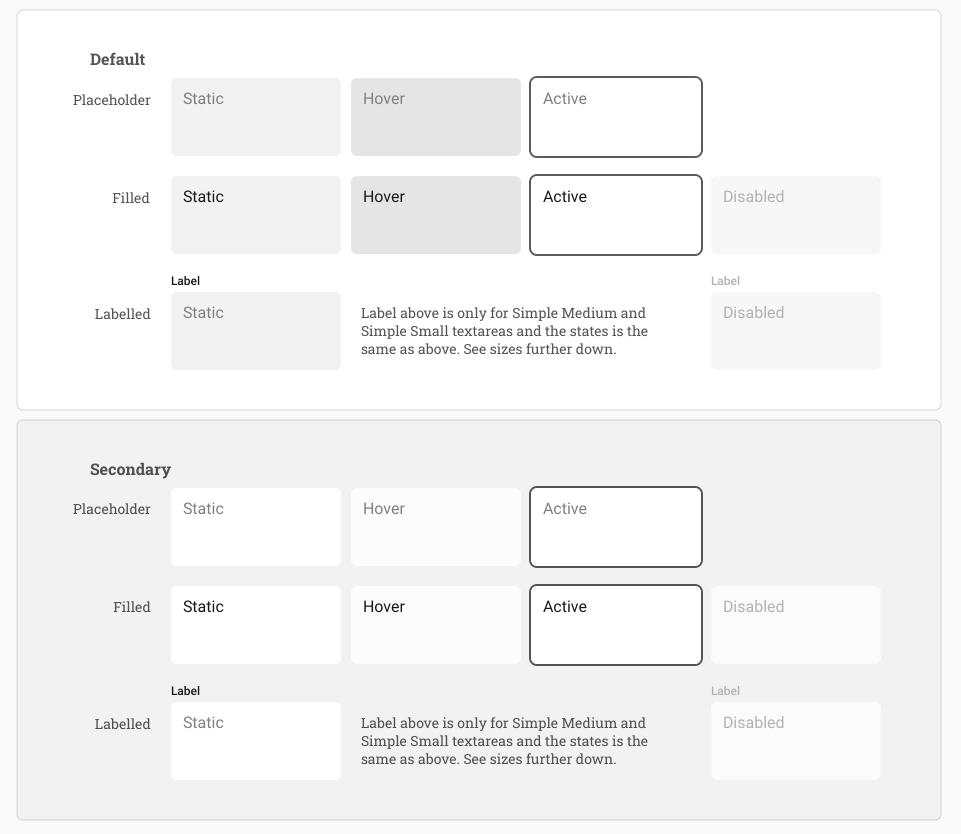
UITextarea
Implementation
For technical implementation see: UI Components: UITextarea
Styles and examples

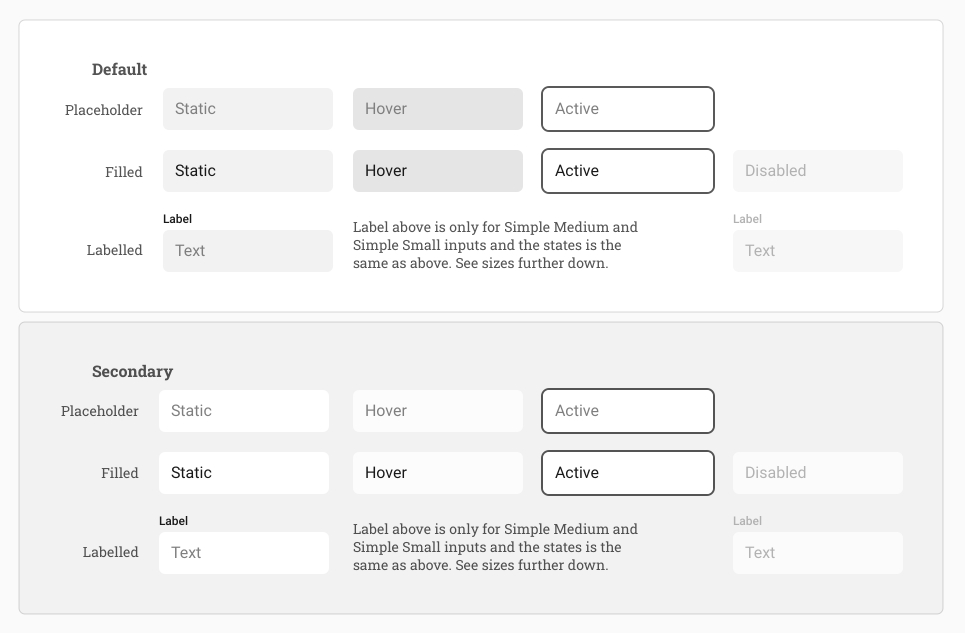
UIInputText
Implementation
For technical implementation see: UI Components: UIInputText
Styles and examples

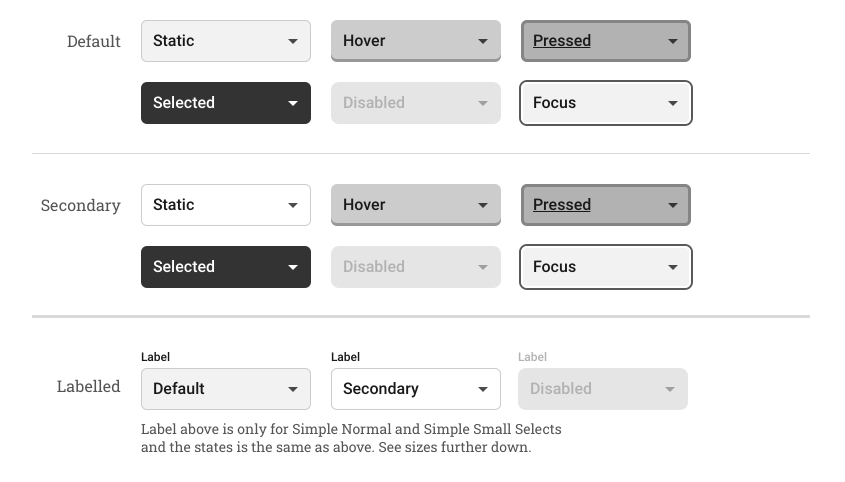
UISelect
Implementation
For technical implementation see: UI Components: UISelect
Styles and examples


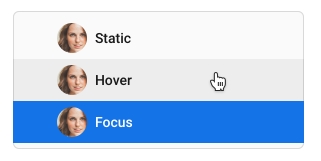
UIAvatar
Used together with other components as complement. For example when presentation avatar in lists or in UIChip.
Implementation
For technical implementation see: UI Components: UIAvatar
Styles and examples

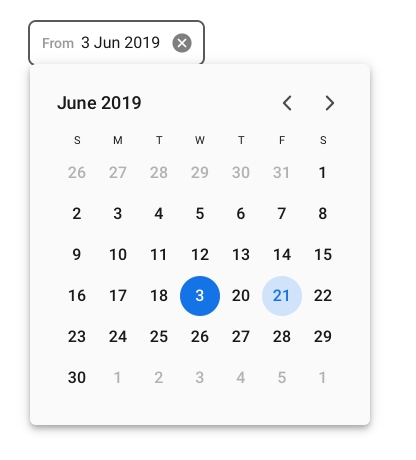
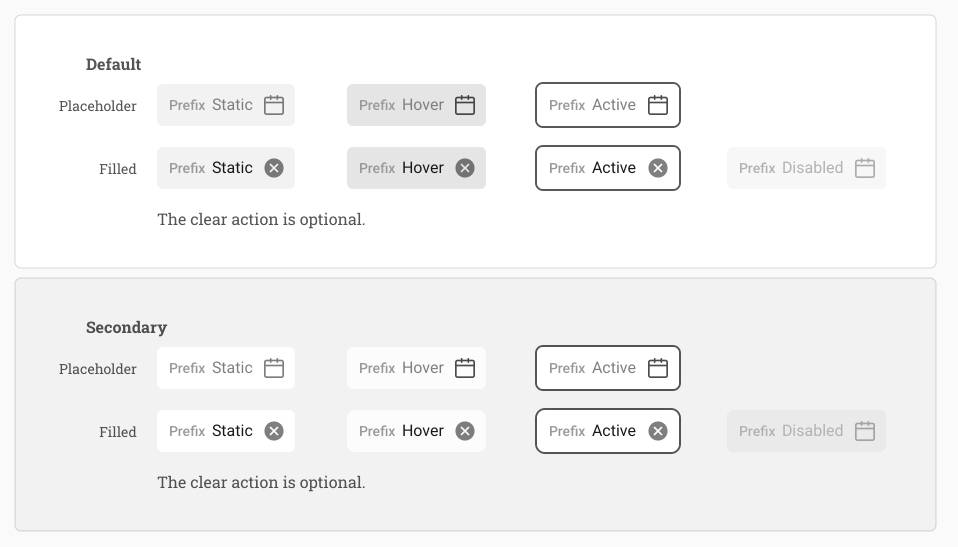
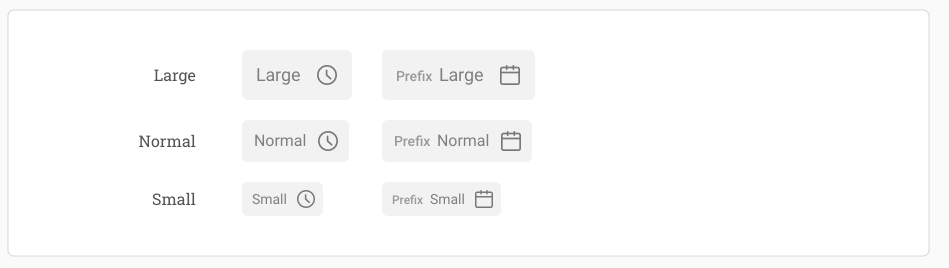
UIDatePicker
Implementation
For technical implementation see: UI Components: UIDatePicker
Styles and examples




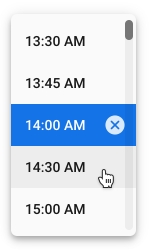
UITimePicker
Developed together with UIDatePicker. See sizes and prefix on UIDatePicker
Implementation
For technical implementation see: UI Components: UITimePicker
Styles and examples

UIFieldEditor
An editor component that lets the user edit text fields on a node.
Implementation
For technical implementation see: UI Components: UIFieldEditor
Styles and examples

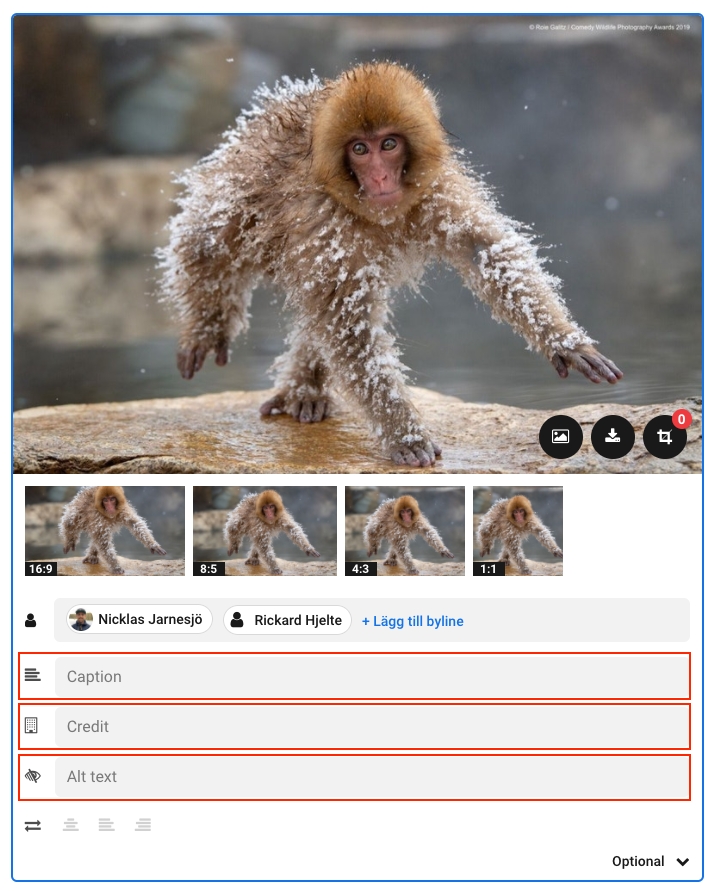
UIInlineImage
Inline image component which rerenders itself when its FileNode is loaded.
Implementation
For technical implementation see: UI Components: UIInlineImage
Styles and examples

UIByline
Byline component that will allow you to add authors to content
Implementation
For technical implementation see: UI Components: UIByline
Styles and examples

UITooltip
Implementation
For technical implementation see: UI Components: UITooltip
Styles and examples

UIPagination
Implementation
For technical implementation see: UI Components: UIPagination
Styles and examples
UIDropdown
Implementation
For technical implementation see: UI Components: UIDropdown
Styles and examples

Property
Description
size (optional)
Default: normal. huge | large | normal | small | tiny
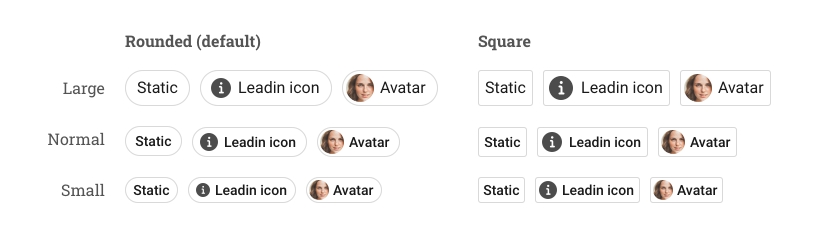
UIPill
Implementation
For technical implementation see: UI Components: UIPill
Styles and examples
Rounded (default)

Square

UIIcon
Implementation
For technical implementation see: UI Components: UIIcon
For available icons see Naviga Content Icon Pack
Append weight to name if you take the name from above link
Styles and examples
UIButtonList
For technical implementation see: UI Components: UIButtonList
For available icons see Naviga Content Icon Pack
Append weight to name if you take the name from above link
Styles and examples

UIIconBadge
Implementation
For technical implementation see: UI Components: UIIconBadge
For available icons see Naviga Content Icon Pack
Styles and examples

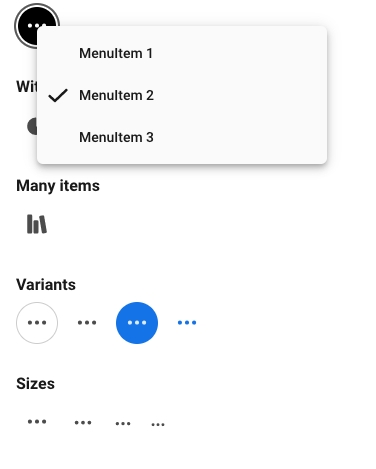
UIIconButtonMenu
Implementation
For technical implementation see: UI Components: UIIconButtonMenu
Styles and examples

Was this helpful?