Plugin overview
There are numerous ways you can add functionality to the . This guide will give you an understanding of what a plugin is and the basic structure of a plugin.
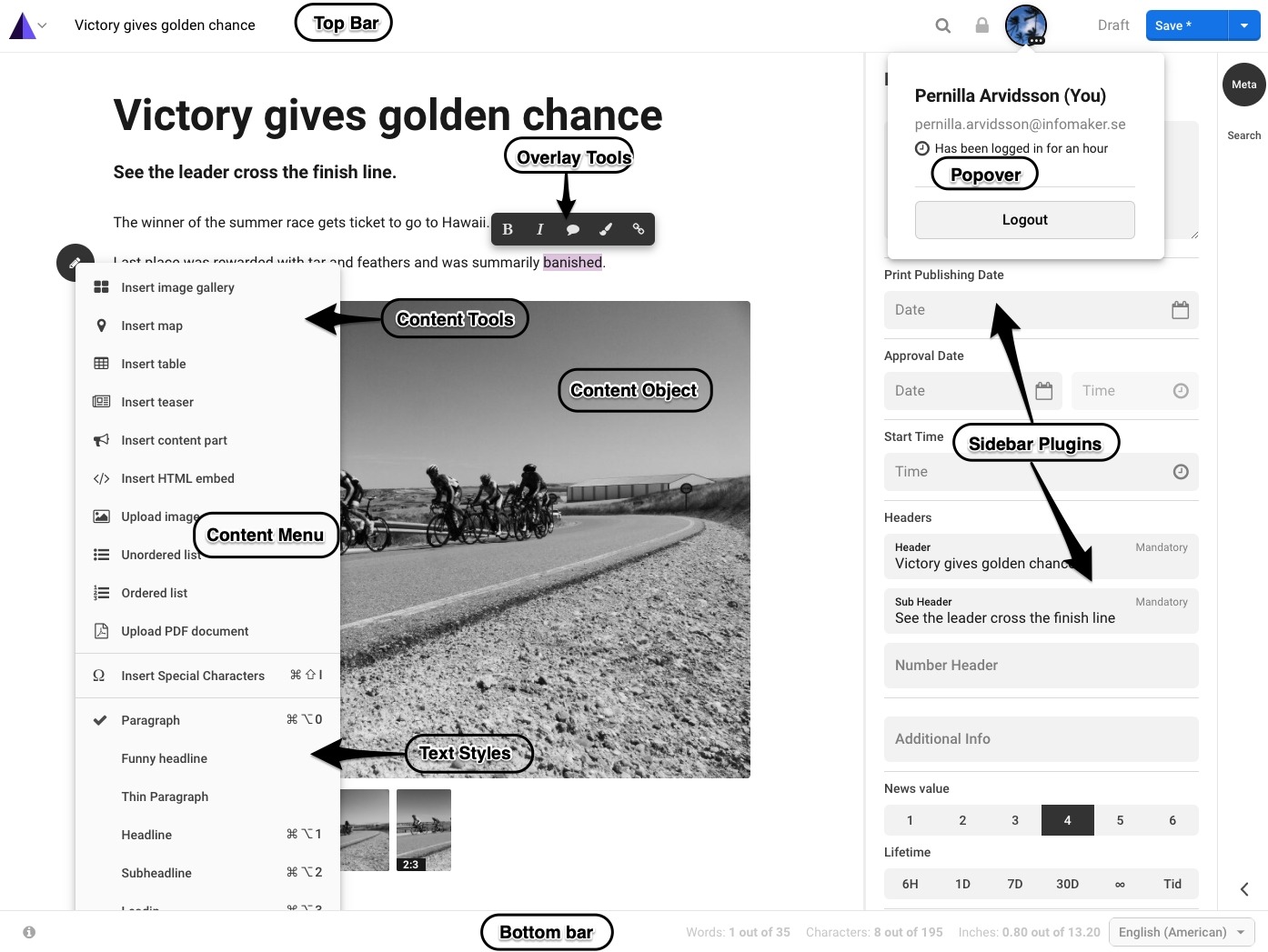
Most of what you can see in the are plugins. Even text styles are small plugins. In the image below you can see a basic overview of the different parts of the UI and where plugins can be added.

Anatomy of a simple sidebar plugin
For a more practical step by step instructions on how to get started using the skeleton DevKit plugin see the quickstart guide.
The skeleton plugin will add a plugin to the sidebar with a few simple UI components. If you look at our Devkit skeleton plugin you will find the main plugin source in the src directory.
index.js
The index.js file is the starting point. When loaded this file will call registerPlugin() in the which register the plugin package.
DevKitPackage.js
The package defines a configure() function. This function is called by the after the plugin has been loaded and registered successfully. As parameters you get a config object which has all the methods you need to register components, commands, tools, keyboard shortcuts, translation labels and what not. In essences, the config object is what allows you to define all the bits and pieces of your plugin and define where they should go in the .
The DevKit skeleton package imports a sass/css file and a its own UI component, the DevKitComponent, which is added to the sidebar using config.addToSidebar(). It also registers a translation label using config.addLabel().
Read more about the Package file and configurator.
DevKitComponent.js
User interface components are built using the React like Substance components. You will see this again and again in both tools, content objects, popovers and all other UI components you will define. The provides a few basic UI components and an API to manipulate most aspects of the and article data.
The DevKit skeleton plugin imports a Component from the substance module which all UI components inherit from. It also imports a UIButton and the api from the writer module.
The most important method is the render() method. See the DevKit skeleton for the complete source.